In what ways can taxonomy be utilized to improve the function of your website, especially as the amount of content grows? Here’s a helpful primer on the use and utility of taxonomy for your site, via available tools in your content management system (CMS).
What is Taxonomy?
Taxonomy refers to the classification of things. It’s a term that is used in all sorts of fields, whenever items of any sort need to be better understood by grouping and classifying them. On the web, it’s about classifying content, allowing you to connect, relate, and organize your website’s content.
You probably have seen taxonomy in use on a daily basis – in the form of important words applied to content. Different systems call these words different things: keywords, vocabulary, terms, categories, or tags. In essence, they are the same – taxonomies to help organize and classify content.
What are the Benefits?
For most organizations, the most important benefit of taxonomy is making relationships between content – how can you make one item, such as an event listing, connect to another item, such as a blog post or article?
Before we answer that question, let’s ask another one: Why would you even want to relate these sorts of items?
Meaningful relationships between items on your site help guide your users in ways that have relevance and make sense.
If I read a blog post about “Subject A,” and the organization is having a conference all about “Subject A,” then that might be something I would be interested in attending. By making a connecting between the two things, I might become a registrant and not just a passing internet user.
Sure, you can make connections of this sort manually, but to have any sort of scalability, it has to be automated. No site can thrive by relying on its human caretakers to do all the legwork of connecting related items all the time.
But what if you have an event that’s about both “Subject A” and “Subject B”? (Or, more accurately, about subjects A through Z?) Luckily taxonomy is not a rigid structure, and multiple, disparate terms can be applied to the same item. That means that in practice, your event can show up as related content next to an article about “Subject A” and an article about “Subject B” with minimal effort.
 Or what if your article talks about a subset of a topic, which we can call “Subject A, Part 1”? There again, taxonomy is flexible. Your taxonomy can be developed hierarchically, allowing you to nest elements within each other, and then allowing you to apply only the most appropriate terms to any content.
Or what if your article talks about a subset of a topic, which we can call “Subject A, Part 1”? There again, taxonomy is flexible. Your taxonomy can be developed hierarchically, allowing you to nest elements within each other, and then allowing you to apply only the most appropriate terms to any content.
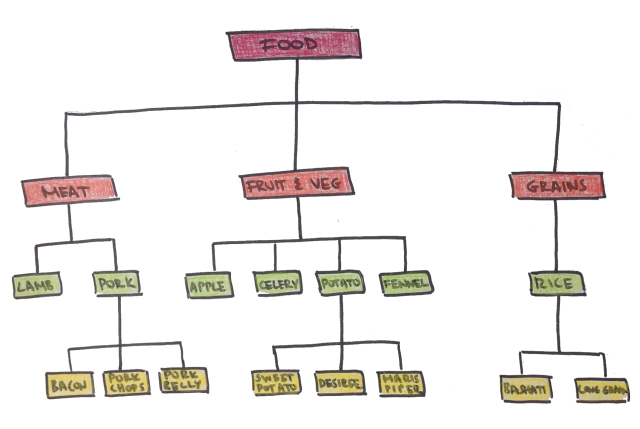
Since “Subject A, Part 1” is rather abstract, here’s a better example of hierarchical taxonomy.
This is a taxonomy about types of music:
- Music
- Classical
- Sonata
- Symphonies
- Jazz
- Big Band
- Dixieland
- Classical
Obviously this is a very limited example, and a real taxonomy of this sort would have many, many subsets and branches. The point is that your taxonomy should reflect the structure and organization of your content in whatever way works for it.
With taxonomies in place, a user looking at content about Dixieland Jazz can find other related content – whether directly about Dixieland Jazz, or possibly in the larger grouping of just Jazz, or even the much larger grouping of simply Music. Combine these with other taxonomies, such as tagging an article with Dixieland Jazz, as well as Trumpet, and New Orleans, and the user can follow these relationships in myriad ways, depending on their interests and needs.
But taxonomy is more than just a convenience of putting additional related content in front of a user. As noted above, it can be utilized to present important business relationships, such as highlighting a relevant paid event next to a free article.
Furthermore, taxonomy can be used for behind-the-scenes connections and distinctions. Menus are a great example of this – they use taxonomy in a way that is mostly transparent, even to administrators. The ‘History’ page goes into the ‘About Us’ section – that’s taxonomy in play. The ‘History’ page, along with all the other items in your menu, has been tagged to appear where appropriate. So you can see how taxonomy is a key organizational tool for your website already. Each layer of taxonomy applied provides a different opportunities for organization, to make your content more findable by your users.
Taxonomy can also be used for functions such as altering layouts, modifying language options, allowing share options, and more.
And let’s not forget about search engine optimization. By providing clear and relevant keyword terms for your content, you help search engines better understand the intent, use, and audience for that content. When used correctly, this can make content more easily searchable and appear more accurately in search results.
How is it Implemented?
One of the nicest things about utilizing taxonomy is that the systems are readily available within your content management system (whether core or with simple add-ons), which means you can begin the technical process of tagging content very quickly and easily… once you have your taxonomy lists ready. But of course, just tagging content alone won’t do anything – there is additional work to use taxonomy to display the proper connections.
1. Planning
The very first thing to do is to determine what the goals are for using taxonomy. Is it to show related contents or help improve content visibility? Is it to drive traffic to events or other business opportunities? Is it to improve search engine optimization?
Figure out your goals, so you can better determine what taxonomy(ies) to create and how they appear on your site. Not all taxonomies should be visible to the end-user. For example, if you use a taxonomy to help alter a page layout, your end-user should see the results of that tagging, not the tag itself.
And during this stage, be sure that all of the goals are clearly stated to the development team, since the next steps diverge – while the content team is working on taxonomy lists, the development team will be working to solve how the goals via functionality and programming, using the available taxonomy.
2. Creating Your Taxonomy(ies)
 Before you can successfully implement anything related to taxonomy, you need to develop your taxonomy lists. This probably sounds daunting. The secret to developing your taxonomy structure is that it will never been finished, and it will never be perfect. And both of those things are okay. It is intended to be a fluid and evolving thing, and your content management system doesn’t lock you down – you can edit any time you wish, adding and modifying your taxonomy.
Before you can successfully implement anything related to taxonomy, you need to develop your taxonomy lists. This probably sounds daunting. The secret to developing your taxonomy structure is that it will never been finished, and it will never be perfect. And both of those things are okay. It is intended to be a fluid and evolving thing, and your content management system doesn’t lock you down – you can edit any time you wish, adding and modifying your taxonomy.
Don’t be siloed. While it’s okay to look at the divisions of your organization for input and some structural basis for your taxonomy, be sure not to overlook the terms and concepts that blur the lines between one audience and another, between one service type and another. And be sure to look at your content from the eyes of your audience – how would they organize content? How would they search for content?
A card-sort technique – much like the one used for site architecture – can be a great hands-on exercise to coming up with your taxonomy, at least to start. From there, put it into practice and see how well it works. Then iterate as much as needed.
You can start by examining your content and beginning to develop a keyword list or matrix that applies to that content. Doing all this in a spreadsheet, or even on paper, first, helps it all make sense. Work with others in the organization and get audience perspectives to cover different aspects of the content and ways it could be organized.
3. Implement the Taxonomy(ies)
The easy part is entering all your keywords, in their hierarchies as needed, into the content management system. It will take some time, depending on how complex your lists are, but is a pretty simple, easy task.
More time-consuming is the act of tagging content – depending on how much of your content you want to covered, this process can take quite a bit of time. Of course, it’s recommended to strive for 100% coverage, which means time. And of course, care must be used so that content is tagged properly. The whole effort will be wasted if taxonomy is not properly applied so that the right content gets the right tags. This requires someone knowledgeable about your content to have a direct hand in the tagging process.
4. Program and Deploy Display Options
It’s great to have all this new taxonomy and to tag all your content, but now we need to get back to the goals developed in the planning step. What are you trying to accomplish? Whether it is to improve content visibility, or search, or show related contents, all of those elements need to be implemented to actually have the desired functionality and results.
For many standard uses, such as related content, there are available methods and often available add-ons to help simplify the implementation process. As noted above in planning, you should bring in the development team early so that the goals are known, and possible solutions can be vetted – whether available add-ons or custom programming. This vetting process can be happening while others are developing taxonomies and implementing them in iterations.
The process steps of planning, creating, implementing, and deploying can’t be skipped, and the specifics will be different for almost every implementation. It all depends on the goals. Still, no functionality can be deployed without taxonomy in place, so follow these four steps in order for the best results.
Care and Feeding
Above, we noted that your taxonomy will likely never be complete or perfect. Don’t just set your taxonomies once and forget about them.
Plan to revisit those lists on a regular basis, to identify where they fall short. Your industry, like so many others, changes year to year, month to month, and sometimes day to day. Don’t miss the opportunity to have your fresh, relevant content overlooked by not working to keep your taxonomies up to date, too.
By continually managing taxonomy, your content can have the most relevance to your audiences, because it addresses their current needs, and isn’t stuck in some outdated structure. Don’t let your great content fail to appear on your target audience’s radar.
Ultimately, utilizing taxonomy effectively means making it a part of your everyday practice. Every single new feature, new content item published, etc, needs to be tagged and classified using your taxonomy.
If the taxonomy doesn’t quite fit the content, enhance the taxonomy and tag your content with the new options. Never overlook this step, and use it to keep current.
Classifying your content is worth the effort for so many reasons, and is an ongoing journey toward better reaching your audiences and fulfilling organizational goals.